Crear un menú desplegable en Blogger personalizado con Css3Menu.com.
Después de probar muchas formas para poner un menú desplegable en mi blog y no conseguir ningún resultado ya que en la mayoría de las veces no funcionaba y las pocas que tenia éxito no me satisfacían, al final encontré la web css3menu.com en la cual si pude hacer un Menú de la manera que yo buscaba, totalmente personalizable.
Este post va a ser un pelin largo pero todo el mundo lo podra seguir sin mayor problemas,lo dividiré en 3 partes bien diferenciadas y al final conseguirás tener un bonito menú desplegable en tu blog o pag.web.
- - Creación y edición del menú
- - Generar ficheros
- - Inserción en el blog.
- Creación y edición del menú - Lo primero que hay que hacer es ir a la web css3menu.com y hacer el menú directamente en la web o descargar la aplicación free que para mi es mucho mas cómoda, solo tendrás que registrarte y en un par de minutos la tendrás en tu maquina, a continuación instalarla y empezar a confeccionar el menú.
soft free aplicacion web
Empezamos a confeccionar el menú, cuando iniciamos la aplicaron tenemos tres items (son nuestras paginas) clickcamos en el item 0 y en la casilla texto ponemos el nombre de una de las paginas del blog, donde dice enlace, pegamos la url correspondiente a dicha pagina de nuestro blog, así sucesivamente con las distintas paginas del blog y submenus.
Podemos cambiar la fuente,los colores,el tamaño, y en la pestaña iconos podemos ponerle un icono a cada item (pagina, hay que hacer doble click en el icono para elegirlo), teneis una pequeña ayuda en la imagen debajo de los items. La verdad es que es sencillo de confeccionar solo teneis que probar en las distintas pestañas y cuadros de la app para dejarlo a vuestro gusto (prueba error)
A continuación sin cerrar la app click en la bola del mundo publicar, aquí se genera un archivo html (CSS3Menu.html) y una carpeta (CSS3MenuFiles) que contiene todos *.png y el archivo mas importante style.css

Podemos cambiar la fuente,los colores,el tamaño, y en la pestaña iconos podemos ponerle un icono a cada item (pagina, hay que hacer doble click en el icono para elegirlo), teneis una pequeña ayuda en la imagen debajo de los items. La verdad es que es sencillo de confeccionar solo teneis que probar en las distintas pestañas y cuadros de la app para dejarlo a vuestro gusto (prueba error)
- Generar ficheros
Una vez acabado el menú hay que hacer dos cosas: la primera guardar el menú que acabas de hacer, ir a archivo -->> guardar como y guardar, se genera un archivo css3prj que yo creo que tendrás que poner a buen recaudo ya que si un día quieres volver a modificar el menú no tendrás que empezar de cero otra vez.A continuación sin cerrar la app click en la bola del mundo publicar, aquí se genera un archivo html (CSS3Menu.html) y una carpeta (CSS3MenuFiles) que contiene todos *.png y el archivo mas importante style.css

- Inserción en el blog
href="CSS3MenuFiles/loquesea/style.css" justo lo que esta dentro de las comillas lo seleccionáis, luego vais a dropbox y dentro de la carpeta que subisteis (publica) con todos los *.png, seleccionais con el botón derecho sobre el archivo style.css eligiendo copiar enlace publico, para a continuación pegarlo en la selección que habíamos hecho anterirormente.
con lo cual quedará mas o menos así:
href="https://dl.dropboxusercontent.com/lo que sea /style.css" acordaros de no quitar nada, solo lo que este dentro de las comillas.
Luego vais buscando una por una todas las lineas que contengan href=" y en la parte de la linea que pone img src="CSS3Menu/lo que sea/*.png" lo seleccionáis, vais a dropbox, en la carpeta donde estan todos los *png y lo mismo que antes, seleccionáis el png que se corresponda, con el botón derecho, copiar enlace publico y lo pegais en la selección anterior.
Hay que sustituir todos los *png por los que haya en la carpeta publica de dropbox.
También hay que sustituir donde pone href="#", solo lo que esta dentro de las comillas (#) esto sustituirlo por la URL que corresponda a cada pagina o enlace de vuestro blog.
Por ej: si yo quiero sustituir esto href="#" por la url de trucos blog de mi blog, seria
href="http://tutorialescomofunciona.blogspot.com.es/search/label/Trucos%20Blog" acordaros que es solo lo que esta dentro de las comillas, así sucesivamente con todas las lineas de código donde pone href="#".
Os dejo de ejemplo las imágenes de como esta el archivo y como se va sustituyendo .


Ahora viene la parte mas importante y mas delicada, pero no es difícil solo un poco tediosa.
Cuando acabe el menú y seguí las instrucciones de la pag.web de css3menu.com para poder ponerlo en mi blog, con las indicaciones que hay en dicha pag. no conseguí nada, no pude ponerlo, pero pensando en dicho manual habla de subirlo a la web o al blog, entonces me di cuenta de que podría hacerlo de la siguiente forma:
Lo primero subir la carpeta que genera la app que tiene todos los *.png y el fichero style.css a Dropbox y colocarla en la carpeta publica de Dropbox. (puede ser cualquier servidor que tengais cuenta, mega, one drive, isync, etc).
A continuación abrir con notepad en windows o con textedit en mac el fichero HTML(CSS3Menu.html) que generamos con el programa de diseño del menú, y cuando digo abrir digo poder editar el codigo html, pues en mac textedit por defecto no lo abre, hay que ir a preferencias de textedit --> abrir y guardar y picar en mostrar archivos html con código html en vez de texto.
Una vez que lo tenemos en pantalla como en la octava linea (os dejo la imagen) pone:href="CSS3MenuFiles/loquesea/style.css" justo lo que esta dentro de las comillas lo seleccionáis, luego vais a dropbox y dentro de la carpeta que subisteis (publica) con todos los *.png, seleccionais con el botón derecho sobre el archivo style.css eligiendo copiar enlace publico, para a continuación pegarlo en la selección que habíamos hecho anterirormente.
con lo cual quedará mas o menos así:
href="https://dl.dropboxusercontent.com/lo que sea /style.css" acordaros de no quitar nada, solo lo que este dentro de las comillas.
Luego vais buscando una por una todas las lineas que contengan href=" y en la parte de la linea que pone img src="CSS3Menu/lo que sea/*.png" lo seleccionáis, vais a dropbox, en la carpeta donde estan todos los *png y lo mismo que antes, seleccionáis el png que se corresponda, con el botón derecho, copiar enlace publico y lo pegais en la selección anterior.
Hay que sustituir todos los *png por los que haya en la carpeta publica de dropbox.
También hay que sustituir donde pone href="#", solo lo que esta dentro de las comillas (#) esto sustituirlo por la URL que corresponda a cada pagina o enlace de vuestro blog.
Por ej: si yo quiero sustituir esto href="#" por la url de trucos blog de mi blog, seria
href="http://tutorialescomofunciona.blogspot.com.es/search/label/Trucos%20Blog" acordaros que es solo lo que esta dentro de las comillas, así sucesivamente con todas las lineas de código donde pone href="#".
Os dejo de ejemplo las imágenes de como esta el archivo y como se va sustituyendo .


archivo a sustituir archivo sustituido con los png de dropbox
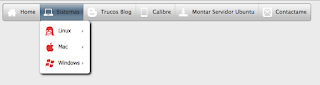
Una vez que hayáis sustituido todas las lineas de código también podéis quitar el titulo que sale en el menú, al principio donde pone >css3menu.com< borrar lo que esta en rojo y ya no saldra. Sin cerrar el archivo copiarlo todo y pegarlo en DISEÑO >> AÑADIR GADGET Html/javascrip ,>>GUARDAR. Colocar el gadget en medio de la plantilla debajo de la cabecera y tendréis el menú desplegable que hayáis hecho.

Si tuvierais problemas para poner el gadget en medio de la pagina de DISEÑO, hacer lo siguiente: Ir a PLANTILLA >>EDITAR HTML y buscar el codigo de abajo.

donde pone maxwidgets='1' poner '10', en showaddelements='no' poner 'yes' y donde pone locked='true' poner 'false'. con esto ya os saldra.

Si tuvierais problemas para poner el gadget en medio de la pagina de DISEÑO, hacer lo siguiente: Ir a PLANTILLA >>EDITAR HTML y buscar el codigo de abajo.
donde pone maxwidgets='1' poner '10', en showaddelements='no' poner 'yes' y donde pone locked='true' poner 'false'. con esto ya os saldra.









No hay comentarios:
Publicar un comentario